Download Svg Img Src Html - 273+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l700.blogspot.com/2021/04/svg-img-src-html-273-svg-file-for-cricut.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Img Src Html - 273+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Img Src Html - 273+ SVG File for Cricut Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
It literally means scalable vector graphics. If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;

Maudite Momie from escaleajeux.fr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Img Src Html - 273+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Using inline svg in html5. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; To use this method, add the <img> element to your html document and reference it in the src attribute, like this Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the.
Svg Img Src Html - 273+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Img Src Html - 273+ SVG File for Cricut Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. SVG Cut Files
PQltistes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics.
Colomo - Trio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Minotaurus for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
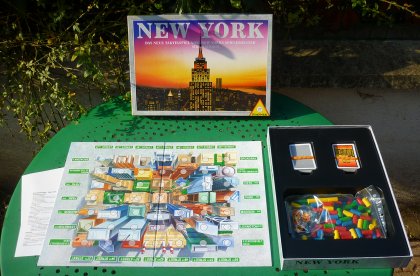
New York for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Codex Naturalis for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. I like to resolve this issue.
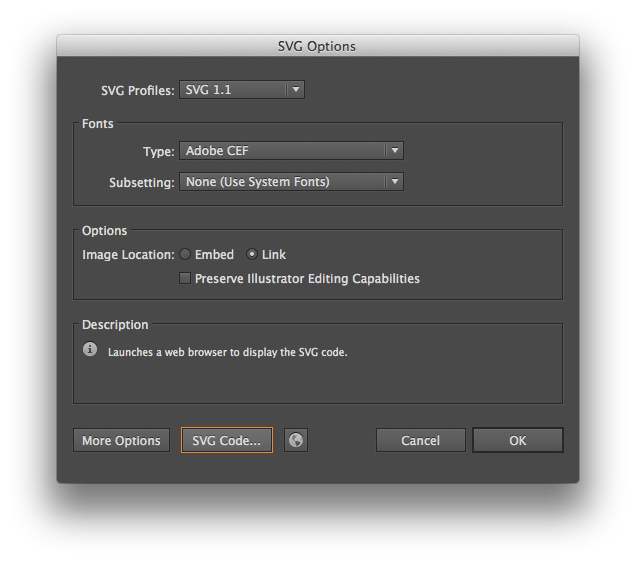
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
Monsieur et Madame for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
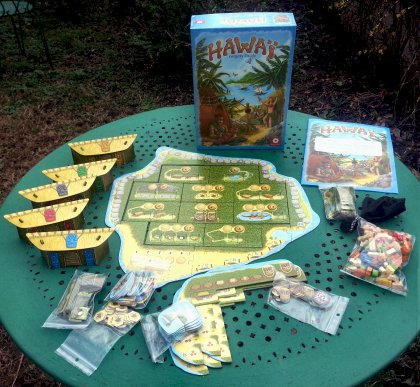
Hawaï for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Carcassonne - Star Wars for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Dr. Microbe for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Barbadaboum for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. If you put that in your html, the page will barf and not even try to render. I like to resolve this issue.
Takito - Greenpist for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can.
Contrées fabuleuses for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Chomageopoly for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. If you put that in your html, the page will barf and not even try to render.
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
Rhombodomino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. If you put that in your html, the page will barf and not even try to render. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Bermudes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. If you put that in your html, the page will barf and not even try to render.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Waka Tanka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Cambio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Hilarius for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics. Svg is an image format for vector graphics.
Download Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut Files
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Utiliser SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
Déambulle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
how to use svg image in html for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
SVG and tag tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
Gravitrax for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Goof Boules for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue. It literally means scalable vector graphics.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Sports Car Clip Art at Clker.com - vector clip art online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Zodiac for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Meet the BQ Ciclop 3D Scanner | LulzBot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. It literally means scalable vector graphics. Svg is an image format for vector graphics.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Monsieur et Madame for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Plato n° 101 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Quantik for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Rategeber - Die Schweißprofis, mit uns lernen Sie ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Super Rapido for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
Bunte Kuh for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
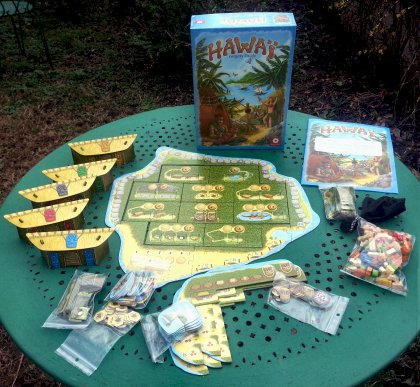
Hawaï for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Bermudes for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics. It literally means scalable vector graphics.
I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Dalapapa Pression for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;

